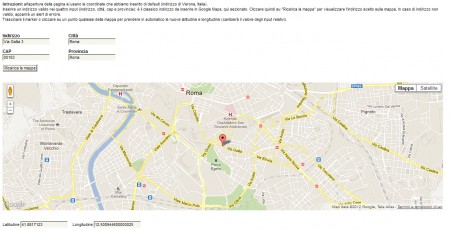
Nell’articolo precedente abbiamo visto come è possibile aggiornare latitudine e longitudine semplicemente cliccando su un punto della mappa o trascinando il marker alla posizione voluta.
Oggi vi presento uno script più completo che, oltre a quanto detto sopra, ci darà la possibilità di convertire un indirizzo fisico in coordinate con la semplice pressione di un tasto. Una volta recuperate le coordinate in questo modo, saranno aggiornati anche gli input che contengono le nuove latitudine e longitudine. Trattandosi di un semplice form, potrete poi gestirlo a vostro piacimento (per esempio salvarlo nel database).
Per lo scopo sarà utile aver letto l’articolo precedente, perché le nozioni spiegate non saranno ripetute qui ma soltanto riprese: si darà quindi per assodato il fatto di aver compreso il funzionamento del javascript per creare l’evento “aggiorna coordinate in caso di click sulla mappa o di trascinamento del marker”. Si tratta comunque di un codice fisso e se non avete necessità di personalizzarlo, anche in questo caso potete limitarvi a scaricare lo script e a modificarne solo la struttura grafica.
Funzionamento dello script
Lo script è commentato dove serve. Nel codice sarà adoperato un misto di html, javascript, jquery, php e mysql.
Per quanto riguarda il php e il mysql, sono richieste soltanto conoscenze di base: uso delle variabili, come connettarsi a un database di tipo mysql e recuperare i dati da una tabella. Per chi avesse poca dimestichezza con l’interazione php-mysql, è a disposizione un articolo di base dettagliato.
La completa comprensione dello script richiede, naturalmente, una conoscenza approfondita del javascript e delle api di Google Maps, ma se quello che cercate è un codice pronto da usare vi basterà prenderlo così com’è e cambiare la grafica per adattarla al vostro sito.
Vediamo in breve le funzionalità che lo script vi metterà a disposizione:
– possibilità di caricare la pagina con una mappa predefinita
– possibilità di cambiare le coordinate (latitudine e longitudine) con un click sulla mappa o trascinando il marker; gli input saranno di conseguenza aggiornati
– possibilità di scrivere un indirizzo e di trasformarlo in coordinate alla pressione di un tasto, aggiornando la mappa
All’interno dello zip troveremo sei file:
– index.php : la pagina principale, che richiamerà tutti gli altri file. Al suo interno troveremo dunque il form, la mappa stampata e i campi di input.
– config.inc.php: contiene i dati per la connessione al database.
– jquery.js: include le librerie JQuery, necessarie per gli aggiornamenti in tempo reale degli input.
– google_maps.js: contiene le funzioni javascript che si preoccupano di interagire con la Google Maps. E’ il cuore dello script.
– style.css: il foglio di stile per formattare l’aspetto del form e della mappa.
– utenti.sql: è la tabella degli utenti, che potete importare nel vostro database.
Download script
Le basi: inclusioni e database
Nel file index.php dobbiamo prima di tutto includere i file di base e cioè i file config.inc.php, jquery.js, style.css e google_maps.js. Dell’ultimo ci occuperemo in seguito: per adesso ci basta sapere che contiene il javascript che abbiamo visto nell’articolo precedente (messo per l’appunto in questo js a parte per comodità), con l’aggiunta di una funzione.
Dobbiamo inoltre richiamare le api di Google Maps, sempre come javascript. Nel complesso sarà qualcosa di questo tipo:
1 2 3 4 |
<link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="google_maps.js"></script> |
L’unica considerazione va fatta per il database. Dovete creare una semplice tabella chiamata “utenti”, il cui scopo sarà di elencare gli utenti che hanno accesso al sito. A ogni utente sarà associato un indirizzo fisico e le coordinate latitudine e longitudine per trovare quell’indirizzo sulla mappa.
Nello specifico, la tabella avrà almeno questi campi:
– id (autoincrementale e univoco)
– indirizzo
– citta
– cap
– provincia
– lat : conterrà la latitudine dell’indirizzo
– lng : conterrà la longitudine dell’indirizzo
Da notare che i quattro campi dell’indirizzo potrebbero essere riuniti in un unico campo (va modificato di conseguenza lo script). Qui sono distinti per questione di efficienza: spesso, infatti, nei siti si richiede di specificare ogni singolo campo.
Assumiamo di prendere il primo utente (id=1) e di estrarre inizialmente i suoi dati dal database.
Index.php
Il form della pagina conterrà i due campi input destinati a mostrare la latitudine e la longitudine. Inoltre, saranno presenti i quattro campi input visti sopra (indirizzo, città, cap e provincia). Tutti questi input dovranno avere associato un id, grazie al quale potremmo aggiornare i loro valori. Saranno cioè di questa forma:
1 2 3 4 |
<div class="blocco"> <div class="nome_campo">Indirizzo</div> <input type="text" name="indirizzo" id="indirizzo" value="<?php if(isset($row['indirizzo'])) echo $row['indirizzo'];?>" class="input" /> </div> |
Il valore $row['indirizzo'] deriverà dai dati dell’utente che abbiamo estratto da database (se non è vuoto).
Come potete vedere nello script, sotto agli input per l’indirizzo e prima di stampare la Google Maps, si trova un pulsante:
1 |
<input type="button" value="Ricarica la mappa" class="input" onclick="codeAddress( $('#indirizzo').val()+', '+$('#citta').val()+' '+$('#cap').val()+' '+$('#provincia').val())"> |
A questo è associato un evento JQuery, che sarà richiamato alla pressione del pulsante stesso. In pratica, al click, recupereremo i valori dei quattro campi input e la funzione codeAddress() si occuperà di convertirli in latitudine e longitudine (esamineremo dopo questa funzione).
Ci resta da analizzare le varie condizioni che stabiliscono, di volta in volta, i valori della latitudine e longitudine, necessarie per aggiornare la mappa. Il codice è il seguente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php // se lat e lng sono state salvate su db, vengono prese di default; if($row['lat']!="" and $row['lng']!=""){?> <script type="text/javascript"> var lat='<?php echo $row['lat']?>'; var lng='<?php echo $row['lng']?>'; $(window).load(function(){ initialize(); }); </script> <?php // se non esistono, centro la mappa in base all'indirizzo }elseif(isset($row['citta']) and $row['citta']!=''){?> <script type="text/javascript"> var address="<?php echo $row['indirizzo'].", ".$row['citta']." ".$row['provincia']?>"; $(window).load(function(){ initialize(); codeAddress(address); }); </script> <?php // se non esiste nemmeno l'indirizzo, setto la mappa in un indirizzo di default }else{?> <script type="text/javascript"> var lat='0'; var lng='0'; var address="verona, italia"; $(window).load(function(){ initialize(); codeAddress(address); }); </script> <?php }?> |
1) La prima condizione si verifica se nei dati estratti dal database troviamo i campi lat e lng non vuoti, cioè se all’utente sono già state salvate in precedenza delle coordinate. In questo caso le coordinate per inizializzare la mappa all’apertura della pagina risultano essere esattamente quelle del database.
2) La seconda condizione si verifica nel caso in cui si è premuto sul pulsante Ricarica la mappa: in questo caso viene preso l’indirizzo fisico dei quattro input, che viene passato nella funzione codeAddress(), la quale lo convertirà in nuove coordinate (la mappa sarà aggiornata in base a queste).
3) Infine, la condizione di default prende un indirizzo di base da noi stabilito: nel nostro caso “Verona”. Sarà passato nello stesso modo del punto 2. Questa condizione, quindi, si verificherà anche all’apertura della pagina nel caso in cui l’utente estratto dal database abbia i campi lat e lng vuoti.
Google_maps.js
Le funzioni presenti nel javascript sono fondamentalmente quelle che abbiamo visto nell’articolo precedente. Come noterete, però, nella funzione initialize() (che sarà richiamata in index.php) è stata aggiunta questa riga:
1 |
geocoder = new google.maps.Geocoder(); |
Il Geocoder è la chiave che ci permette di convertire un indirizzo civico in latitudine e longitudine, richiamando le api di Google Maps. Senza di questa, otterremo un errore nel codice del browser che ci impedirà di caricare la mappa.
Con questa riga, dunque, inizializzeremo l’oggetto geocoder e potremmo richiamare dove serve la funzione codeAddress() (punti 2 e 3 delle condizioni nell’index.php). Il codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// funzione che trasforma un indirizzo in coordinate, e le imposta sulla mappa e negli input function codeAddress(address) { geocoder.geocode( { 'address': address}, function(results, status){ if(status == google.maps.GeocoderStatus.OK){ map.setCenter(results[0].geometry.location); marker.setPosition(results[0].geometry.location); $('#coord_lat').val(results[0].geometry.location.lat()); $('#coord_lng').val(results[0].geometry.location.lng()); }else{ alert("Geocode ha rilevato questo errore: " + status); } }); } |
Il metodo usato è molto simile al solito settaggio delle coordinate: cambia soltanto l’uso di funzioni adatte per convertire l’indirizzo in coordinate.
Oltre a centrare la mappa con le nuove coordinate, notiamo anche come aggiorniamo gli input che hanno l’id coord_lat e coord_lng tramite JQuery: assumeranno, infatti, i valori delle nuove latitudini e longitudini.

Ciao, una domanda. Sarebbe possibile col tuo script ottenere la lista di latitudini e longitudini per tutti i CAP italiani? Se sí, hai qualche dritta?
Grazie,
Alessandro
Ciao Alessandro,
se hai già la lista dei cap italiani, puoi passarli ricorsivamente nella funzione “codeAddress()” : ti dovrebbe apparire latitudine e longitudine per ognuno.
Se ti serve recuperare dati geografici, prova a guardare in questo sito
http://earth-info.nga.mil/gns/html/namefiles.htm
Ciao, è possibile modificando lo script fare in modo di inserire più marker nella mappa di indirizzi estratti da una tabella mysql? Mi potresti aiutare? Grazie
Ciao Filippo,
prova a dare un’occhiata all’articolo che ho scritto a questo link:
http://www.manuelmarangoni.it/sir-bit/1114/google-maps-personalizzare-il-tooltip-e-aggiungere-uno-o-piu-marcatori-segnalini/
Io vorrei dato un cap italiano che viene inserito al momento della sottoscrizione, identificare un punto x, y di google collocato al centro di ogni singolo cap, e poi attraverso formule trigonometriche più o meno complesse ricavarmi la distanza tra due cap per esempio, quello inserito da un utente nella ricerca e quello ad esempio inserito da un’altra persona al momento della sottoscrizione…è possibile con questo script?
Ciao,
con questo script trovi le coordinate, ma devi fare riferimento a un altro articolo che ho scritto per calcolare la distanza.
Prova a guardare qua:
http://www.manuelmarangoni.it/sir-bit/1410/google-maps-riassunto-ed-esempio-completo-estrarre-coordinate-da-indirizzo-e-calcolo-distanza/
Ciao,
io dovrei prendere da un database ad esempio “luogo :”roma” , indirizzo : via roma, id :9098 , ed effettuare la conversione da indirizzo a coordinate e poi salvare le coordinate nel database avendo l’id.
come posso fare?
Ciao Cristian,
dovresti modificare un attimo lo script sopra.
Intanto, al posto dell’indirizzo inviato via form devi usare i dati che estrai tu da database.
Con questi richiami la funzione codeAddress() di javascript.
A questo punto, potresti:
– salvare il risultato uscito da codeAddress() in un input nascosto
– nel form dell’input nascosto ci metti un altro input nascosto che è l’id del record nel db
– fai in modo di inviare i dati di questo form in un’altra pagina, dove salverai il risultato (le coordinate) nel database.
ciao io faccio una cosa del genere:
downloadUrl(“database.php”, function (data) {
var xml = data.responseXML;
var markers = xml.documentElement.getElementsByTagName(“marker”);
for (var i = 0; i < markers.length; i++) {
var luogo = markers[i].getAttribute("luogo");
var indirizzo = markers[i].getAttribute("indirizzo");
//var point = new google.maps.LatLng(parseFloat(markers[i].getAttribute("lat")),
// parseFloat(markers[i].getAttribute("lgn")));
var name = markers[i].getAttribute("name");
var data = markers[i].getAttribute("data");
var context = markers[i].getAttribute("context");
//var comment = markers[i].getAttribute("comment");
/* Appel au service de geocodage avec l'adresse en parametre */
(function(capturedHtml)
{
geocoder.geocode({'address': luogo +","+indirizzo}, function (results, status)
{
/* Si l'adresse a pu etre geolocalisee */
if (status == google.maps.GeocoderStatus.OK)
{
..
però io uso anche l'indirizzo ed il luogo.. che li prendo dai dati del database..
qui ora però a me servirebbe prendermi le coordinate come lat e lng che escono da result se non mi sbaglio per potermi plottare i marker con questa funzione:
function plotMarkers1 (name, lat,lng,luogo ,indirizzo,name,context,data) {
$.each( sites, function () {
if ( this.marker ) this.marker.setMap(null);
this.position = new google.maps.LatLng(this.latlng);
this.marker = new google.maps.Marker({
position: this.position,
map: map,
title: this.luogo
});
});
}
Come posso prendermi lat e lng? dalla funzione di geocode..
Grazie mille
Il geocode è pensato principalmente per trasformare l’indirizzo in modo che le coordinate siano usate nella Maps. Nel tuo caso, devi riuscire a catturarle e a salvarle nel database, per cui devi girarci un po’ intorno.
Siccome non ho mai scritto un articolo specifico per il tuo problema e spiegarlo in un commento è piuttosto complesso, ti giro un link che potrebbe esserti utile (attenzione: non l’ho testato di persona):
http://www.mediaroyal.com/2010/01/geocoding-trasformare-con-php-un-indirizzo-in-coordinate-latitudine-e-longitudine/
ciao ,
la funzione è interessante ma non ho capito se la disegna in una mappa nel nostro sito..
perchè mi interesserebbe una funzione che cerchi nella pagina di google maps è possibile questo?
Ciao Daniel,
la mappa viene creata nel tuo sito (nello stesso modo in cui viene creata una comune Google Maps nei siti).
Traducendo le operazioni:
– si passa un indirizzo a mano
– lo script qui sopra usa le API di Google per trasformare l’indirizzo in coordinate
– usando queste coordinate, automaticamente nel sito apparirà la mappa centrata sull’indirizzo passato
ciao,
ottimo lavoro!
Non riesco a fare il download dello script, il link mi rimanda sempre a questa pagina. Anche gli altri link del sito hanno lo stesso comportamento, è prevista una registrazione per il download?
grazie
Ciao Scibilo,
no, gli script sono scaricabili senza registrazione. Era dovuto a un problema tecnico temporaneo.
Prova ora, dovrebbe essere tutto sistemato.
Grazie per la segnalazione e per i complimenti 😉
ciao Manuel,
grazie per aver ripristinato il download.
Una domanda:
vorrei utilizzare lo script per inserire di volta in volta più indirizzi, ma al momento l’evento aggiorna il precedente.
Basta cambiare la query o aggiungerne un’altra con relativo bottone per l’inserimento?
Ti ringrazio in anticipo.
Lo script è pensato per un solo indirizzo, ma è possibile modificarlo per convertire più indirizzi.
Devi replicare tutti i riferimenti, uno per ogni indirizzo, in modo che non vadano in conflitto. Per esempio, nel file index.php devi replicare i campi input (cambiando nomi e id), mentre nel file google_maps.js dovresti modificare i riferimenti agli id, per esempio cambiando
$(‘#coord_lat’)
con
$(‘#coord_lat2’)
Ovviamente questi riferimenti di id vanno cambiati anche nei relativi input.
Ci sono sistemi per rendere il tutto più efficiente, ma in questo caso dovresti modificare completamente lo script (dipende dal tuo grado di competenza nella programmazione).
Ciao ho la necessità di passare le coordinate inserite in due campi di input e richiamate con gli id=”coordinatex” e id=”coordinatey” per poi passarle ad una pagina asp che salva queste coordinate unite in un db SQL ma non riesco a passare le coordinate da una pagina asp alla pagina che dovrà memorizzarle con una insert nel db. Grazie per l’aiuto.
Ciao Domenico,
non sono sicuro di aver capito: il problema è come fare a passare i valori dei due input a una nuova pagina asp?
Se vuoi farlo in tempo reale, cioè dopo che l’utente ha compilato i due campi input, potresti usare ajax: quando esce da uno dei campi, controlli se entrambi sono compilati e in quel caso invii i due dati al file ajax: sarà questo file a salvare i dati nel database
Ciao, ho apprezzato molto questo script per la conversione indirizzo –> coordinate.
Premetto che non sono un programmatore, ma riesco ad effettuare modifiche parziali di code e db. Il mio problema è che devo convertire più di 2mila indirizzi contemporanemente, dovrei inserire un text area al posto dei text input del singolo indirizzo. Ma lo script php dovrebbe riconoscere il formato nuovo dell ‘indirizzo scritto in un’unica stringa (oppure un text area per ogni campo previsto dal db). Oppure ancora inserire già i dati nel database e richiamarli da lì per la conversione. Hai qualcosa da suggerirmi per questa direzione ??
Ciao Agostino,
la cosa più efficiente è di avere già a disposizione latitudine e longitudine per ogni indirizzo salvate nel database: in questo modo eviti la conversione da indirizzo a coordinate al momento in cui le stampi a video.
Se sono presenti tutte in una textarea, potresti inserire una stringa fittizzia (es: ‘###’) che separi le varie coppie latitudine-longitudine con le altre. Quando invii la textarea, in php ti basta usare la funzione explode() per separare i dati con ‘###’ e avrai tutte le coppie da poter elaborare singolarmente.
funziona se passo come parametro
$citta
che ho inserito in un altra pagina e richiamata in questa con
$citta = $_REQUEST[‘citta’];
puo funzionare se la latitudine e la longitudine sono gia nel database ma come condizione voglio che abbiano quella determinata citta che ho specificato prima senza fare una query? se no come si farebbe una query con quella condizione?
var lat=”;
var lng=”;
$(window).load(function(){
initialize();
});
Se ho capito bene vuoi passare il nome di una città e usare quello come centro per la mappa, giusto? Allora ti basta usare questa parte di script (togli tutte le altre condizioni che lo precedono, non ti servono):
var lat=’0′;
var lng=’0′;
var address=’‘;
$(window).load(function(){
initialize();
codeAddress(address);
});