Attirare un certo numero di visitatori nel nostro sito è già difficile. Riuscire a tenerli ancorati il tempo sufficiente perché esplorino tutte o gran parte delle nostre pagine è senz’altro un’arte: non basta esibire ottimi prodotti, occorre mostrare in modo rapido e chiaro all’utente che offriamo, in effetti, qualcosa di interessante.
Le tecniche per spingere il visitatore a tornare sono diverse e possono andare da una grafica accattivante al promettere promozioni o articoli utili nell’immediato futuro.
Ma cosa non si deve fare per impedire che il visitatore fugga dal sito dopo un’occhiata?
Navigando in rete ho trovato 8 punti su cui focalizzarsi.
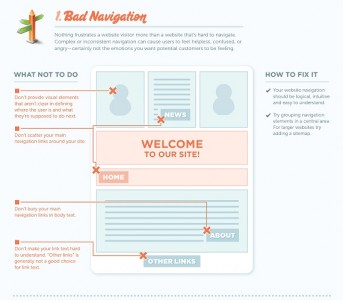
1. Cattiva navigazione
Un sito difficile da navigare annoia il visitatore più di qualsiasi altra cosa. Potete anche offrire del contenuto utile e interessante, ma se l’utente non capisce dove reperirle o è costretto a infiniti click prima di raggiungere la notizia voluta, difficilmente tornerà a trovarvi.
– Non inserire elementi visuali la cui utilità non è chiara o che non permettono di capire dove porteranno.
– La barra di navigazione principale deve essere sempre presente e subito reperibile, non sparsa per le pagine.
– Per siti più complessi, una sitemap può aiutare la navigazione.
– I link devono essere chiari: il visitatore deve sapere dove portano cliccandovi sopra. Evitare quindi links con nomi del tipo “clicca qua” o “altri links” senza specificare la destinazione.
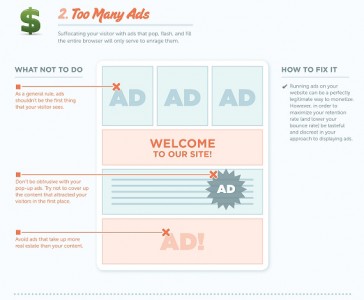
2. Troppa pubblicità
Quando è troppa, la pubblicità pesante può soffocare la lettura. Un paio di banner può essere tolleranto dal visitatore, perché ormai questi si trovano in ogni sito e buona parte di loro capisce che spesso un portale si regge sulla pubblicità. Se però il loro numero è troppo alto, se ovunque si notano movimenti o se partono fastidiose pop-up ad apertura di una pagina, ci si potrebbe sentire frustrati.
– La pubblicità non deve essere l’elemento principale della pagina. Va inserita di lato o in un angolo più appartato. Il visitatore si accorgerà comunque della sua presenza e, se sarà interessato, ci penserà lui a raggiungerli per cliccarli.
– La pubblicità non deve coprire il contenuto.
– Un banner non può essere più largo del contenuto, perché mostra una chiara intenzione di spingere il visitatore a cliccarlo.
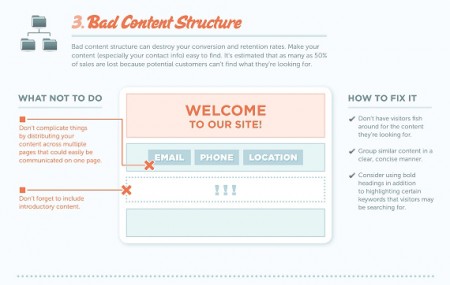
3. Struttura del contenuto poco studiata
Il testo deve essere studiato, inserito con logica e strutturato per aiutare chi lo guarda a orientarsi.
– Se un contenuto può essere messo agevolmente su una pagina, non suddividerlo su più pagine. Affatica la lettura e il link interno può essere ignorato dal lettore con poco tempo a disposizione, che cerca subito l’informazione.
– Contenuti simili vanno accorpati insieme.
– Un’introduzione (breve) al contenuto che si andrà a leggere è senz’altro gradita.
– Evidenziare le parole chiave, per esempio mettendole in grassetto, permette anche all’utente frettoloso di capire il succo del discorso.
4. Uso esagerato di audio e video
Si tratta sempre di una questione oggettiva, ma dal mio punto di vista la cosa peggiore che si può fare in un sito è riempirlo di audio e di video, soprattutto se il visitatore è costretto a sorbirseli senza scelta.
– Evitare video ad apertura pagina. E’ sufficiente mettere un pulsante per farlo partire: il visitatore sceglierà in autonomia se farne uso.
– La musica in background è sempre fastidiosa. Vale il punto precedente: un pulsante è meglio dell’ascolto forzato.
– I video possono spesso essere sostituiti da un testo di spiegazione, che l’utente apprezzerà per il fatto di poter saltare facilmente da un punto all’altro.
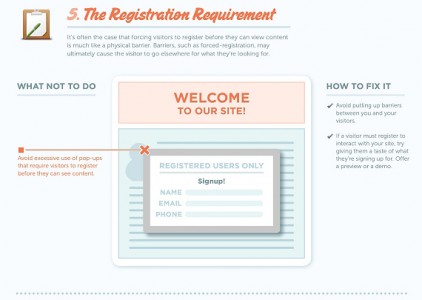
5. Registrazione obbligatoria
Obbligare il visitatore a registrarsi per vedere il resto del sito è controproduttivo – a meno che il sito non sia pensato appositamente per accogliere solo utenti registrati. Anche i negozi online permettono di navigare dentro ogni pagina e richiedono la registrazione soltanto per l’acquisto o per funzioni aggiuntive.
– Evitare i pop-up per le registrazioni: il fatto di non riuscire a leggere il contenuto di sfondo potrebbe infastidire il visitatore.
– Anche quando la registrazione è obbligatoria nel sito, è buona cosa mostrare un’anteprima o una demo di quello che si otterrà una volta registrati. In caso contrario, l’utente potrebbe non vedere l’utilità di una registrazione.
6. Contenuto o grafica noiosa
Il sito deve lasciare un ricordo a chi lo visita. Se la grafica è carente o se mancano elementi di spicco, difficilmente si lascerà una buona impressione.
– Anche una grafica troppo pesante è da evitare. I siti minimali offrono spesso contenuti piacevoli da scorrere.
– Considerare elementi di supporto al sito per fidelizzare il visitatore, per esempio forum o blog.
7. Difficoltà di lettura
Il font del testo (titolo compreso) e il colore usato non devono essere lasciati al caso. Una lettura difficile affatica e infastidisce il visitatore.
– Evitare i font troppo elaborati, con bordi non definiti (cioè pixellati) e con scarso contrasto rispetto allo sfondo.
– Colori troppo brillanti, fluorescenti o appariscenti distraggono e affaticano gli occhi.
8. Mancanza di aggiornamento
Un sito non va lasciato a se stesso. Per continuare a interagire con il visitatore, si deve essere sempre attivi e presenti.
– Aggiornare i contenuti del sito con frequenza. Apportare una data di ultima modifica aiuta l’utente a capire che non è abbandonato a se stesso.
– Interfacce dirette con i visitatori, come forum e blog, permettono una continua interazione.
Le immagini sono state ricavate da queste quattro fonti:
econsultancy.com
bx.businessweek.com
usability.gov
forrester.com